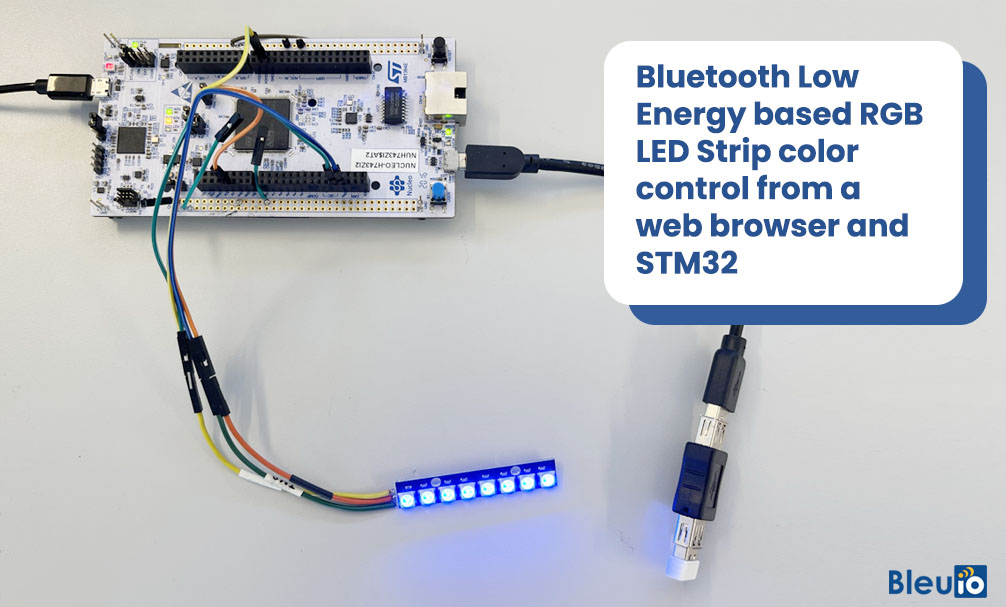
Bluetooth Low Energy based RGB LED Strip color control from a web browser and STM32
September 9, 2022
1. Introduction
This project is about Bluetooth Low Energy based RGB LED Strip Color Control from a web browser and STM 32. The LEDs light strip can also be controlled wirelessly via a BLE scanning App using IOS or Android. With the received data, we decide which color of the RGB strip to activate.
You will need two dongles, one connected to the Nucleo board and one connected to a computer to control from web browser. The web script is also available on GitHub.
When the BleuIO Dongle is connected to the Nucleo boards USB port the STM32 will recognize it and directly start advertising. This allows the other Dongle to connect to it.
It will also accept 3 different inputs from the UART:
| input | result |
|---|---|
| 0 | Send ATI (Request device information) command to BlueIO Dongle. |
| 1 | Manually turn the LED on |
| 2 | Manually turn the LED off |
We have used a STM32 Nucleo-144 development board with STM32H743ZI MCU (STM32H743ZI micro mbed-Enabled Development Nucleo-144 series ARM® Cortex®-M7 MCU 32-Bit Embedded Evaluation Board) and the WS2812, a intelligent control LED light source, for this example.
Connect the LED to the Nucleo Board by connecting:
4-7 VDC to 5V
GND to any GND
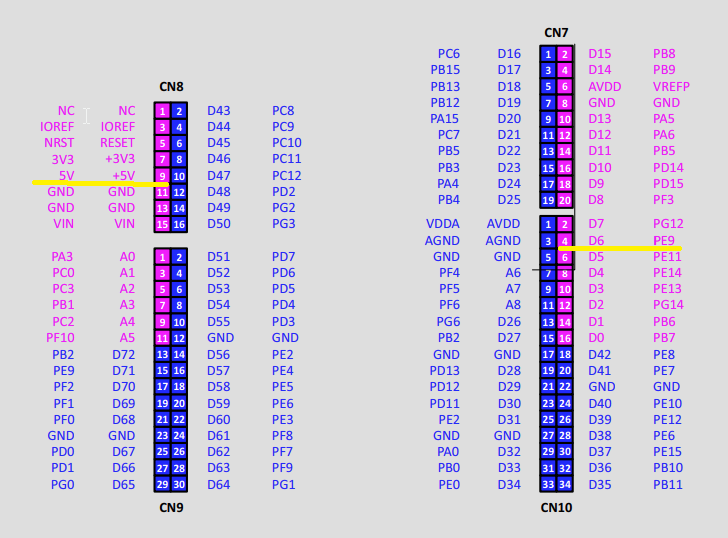
DIN to PE9
On the Nucleo NUCLEO-H743ZI2:

Note : If you want to use another setup you will have to make sure it support USB Host and beware that the GPIO setup might be different and may need to be reconfigured in the .ioc file.
2. Project requirments
- Two BleuIO dongles (https://www.bleuio.com/)
- A board with a STM32 Microcontroller with a USB port. (A Nucleo-144 development board: NUCLEO-H743ZI2, is used for this project. (https://www.st.com/en/evaluation-tools/nucleo-h743zi.html)
- To connect the dongle to the Nucleo board a “USB A to Micro USB B”-cable with a USB A female-to-female adapter can be used.)
- STM32CubeIDE (https://www.st.com/en/development-tools/stm32cubeide.html)
- An WS2812 RGB LED
3. About the Code
The source code is available at
https://github.com/smart-sensor-devices-ab/stm32_bleuio_rgb_led_example
This project is based on another STM32 project (https://github.com/smart-sensor-devices-ab/stm32_bleuio_example) with the interface to the WS2812 Interface WS2812 with STM32 by Controllers Tech
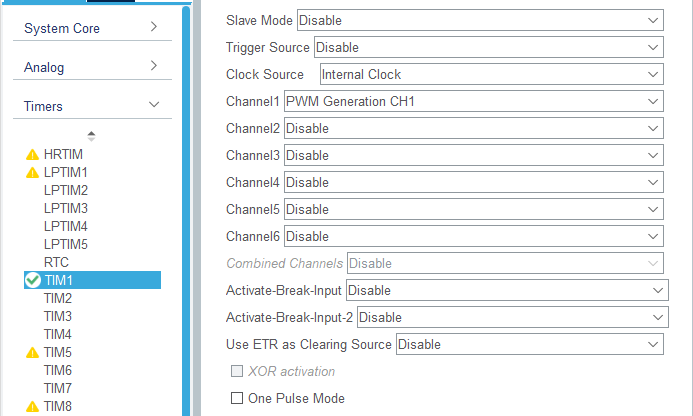
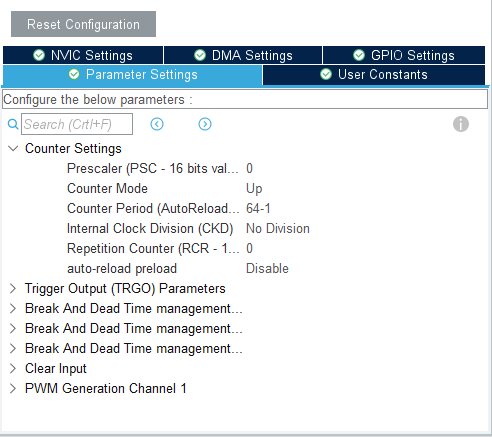
The DIN pin will be connected to TIM1 which need to be enabled in to the .ioc file:

Parameter Settings:

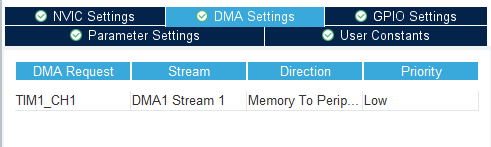
DMA for TIM1 will also be enabled:

In main.c we will need to add a callback for TIM PWM Pulse Finished:
void HAL_TIM_PWM_PulseFinishedCallback(TIM_HandleTypeDef *htim)
{
HAL_TIM_PWM_Stop_DMA(&htim1, TIM_CHANNEL_1);
datasentflag=1;
}
In main.c there is also a functions for controlling the LED.
Set_LED() for changing the color of the individual LEDs.
Set_Brightness() for setting the brightness. A brightness value of 0 means the LED is turned off.
WS2812_Send() execute the changes we made to the LED.
void Set_LED (int LEDnum, int Red, int Green, int Blue)
{
LED_Data[LEDnum][0] = LEDnum;
LED_Data[LEDnum][1] = Green;
LED_Data[LEDnum][2] = Red;
LED_Data[LEDnum][3] = Blue;
}
#define PI 3.14159265
void Set_Brightness (int brightness) // 0-45
{
#if USE_BRIGHTNESS
if (brightness > 45) brightness = 45;
for (int i=0; i<MAX_LED; i++)
{
LED_Mod[i][0] = LED_Data[i][0];
for (int j=1; j<4; j++)
{
float angle = 90-brightness; // in degrees
angle = angle*PI / 180; // in rad
LED_Mod[i][j] = (LED_Data[i][j])/(tan(angle));
}
}
#endif
}
void WS2812_Send (void)
{
uint32_t indx=0;
uint32_t color;
for (int i= 0; i<MAX_LED; i++)
{
#if USE_BRIGHTNESS
color = ((LED_Mod[i][1]<<16) | (LED_Mod[i][2]<<8) | (LED_Mod[i][3]));
#else
color = ((LED_Data[i][1]<<16) | (LED_Data[i][2]<<8) | (LED_Data[i][3]));
#endif
for (int i=23; i>=0; i--)
{
if (color&(1<<i))
{
pwmData[indx] = 60; // 2/3 of 90
}
else pwmData[indx] = 30; // 1/3 of 90
indx++;
}
}
for (int i=0; i<50; i++)
{
pwmData[indx] = 0;
indx++;
}
HAL_TIM_PWM_Start_DMA(&htim1, TIM_CHANNEL_1, (uint32_t *)pwmData, indx);
while (!datasentflag){};
datasentflag = 0;
}
We also update the handleUartInput function so we can have manual control over the LED via the UART.
/**
* @brief Simple uart input handler
* @retval None
*/
void handleUartInput(UARTCommandTypeDef cmd)
{
switch(cmd)
{
case UART_RX_0:
{
// 0
uart_buf_len = sprintf(uart_tx_buf, "\r\n(0 pressed)\r\n");
HAL_UART_Transmit(&huart3, (uint8_t *)uart_tx_buf, uart_buf_len, HAL_MAX_DELAY);
if(isBleuIOReady)
{
writeToDongle((uint8_t*)DONGLE_CMD_ATI);
} else
{
uart_buf_len = sprintf(uart_tx_buf, BLEUIO_NOT_READY_MSG);
HAL_UART_Transmit(&huart3, (uint8_t *)uart_tx_buf, uart_buf_len, HAL_MAX_DELAY);
}
uartStatus = UART_RX_NONE;
break;
}
case UART_RX_1:
{
// 1
uart_buf_len = sprintf(uart_tx_buf, "\r\n(1 pressed LED on!)\r\n");
HAL_UART_Transmit(&huart3, (uint8_t *)uart_tx_buf, uart_buf_len, HAL_MAX_DELAY);
Set_Brightness(40);
WS2812_Send();
uartStatus = UART_RX_NONE;
break;
}
case UART_RX_2:
{
// 2
uart_buf_len = sprintf(uart_tx_buf, "\r\n(2 pressed LED off!)\r\n");
HAL_UART_Transmit(&huart3, (uint8_t *)uart_tx_buf, uart_buf_len, HAL_MAX_DELAY);
Set_Brightness(0);
WS2812_Send();
uartStatus = UART_RX_NONE;
break;
}
case UART_RX_NONE:
{
break;
}
default:
{
uartStatus = UART_RX_NONE;
break;
}
}
}4. How to setup project
4.1 Downloading the project from GitHub
Get project HERE
https://github.com/smart-sensor-devices-ab/stm32_bleuio_rgb_led_example
Either clone the project, or download it as a zip file and unzip it, into your STM32CubeIDE workspace.
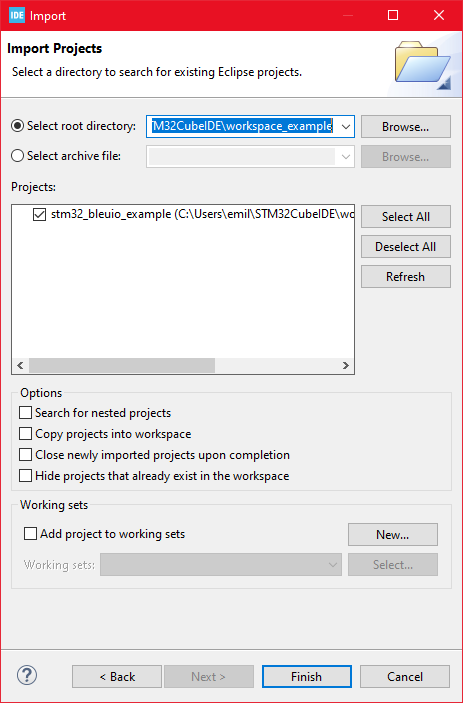
4.2 Importing as an Existing Project
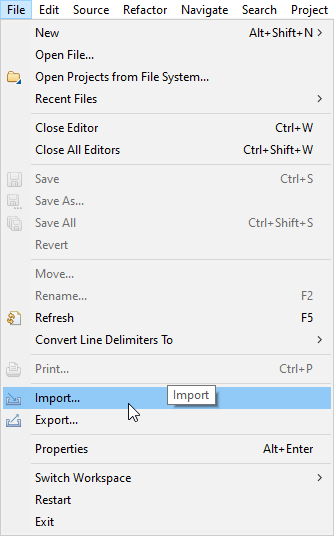
- From STM32CubeIDE choose File>Import…

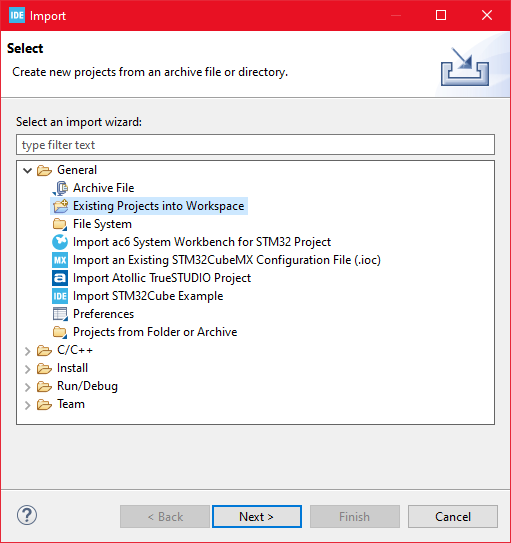
- Then choose General>Existing Projects into Workspace then click ‘Next >’

- Make sure you’ve choosen your workspace in ‘Select root directory:’
- You should see the project “stm32_bleuio_rgb_led_example”, check it and click ‘Finish’.

5. Running the example
- In STMCubeIDE click the hammer icon to build the project.
- Open up the ‘STMicroelectronics STLink Viritual COM Port’ with a serial terminal emulation program like TeraTerm, Putty or CoolTerm.
Serial port Setup:
Baudrate: 115200
Data Bits: 8
Parity: None
Stop Bits: 1
Flow Control: None
- Connect the BleuIO Dongle before running the example
- In STMCubeIDE click the green play button to flash and run it on your board. The first time you click it the ‘Run Configuration’ window will appear. You can just leave it as is and click run.
- You should be greeted by this welcome message:
Welcome to STM32 BleuIO RGB LED Example!
Press 0 to run the ATI command
Press 1 to manually turn on LED
Press 2 to manually turn off LEDThe LED will turn on briefly when starting up.
- Wait until the message: “[BleuIO Dongle Ready]” is shown.

- The LEDs should now turn off and you can now connect with the other dongle using the script.
You can also use the uart commands (0, 1 or 2):
- Press 0 to get device information.
- 1 to turn on LED.
- 2 to turn off LED.
Dongle response will be printed to UART.
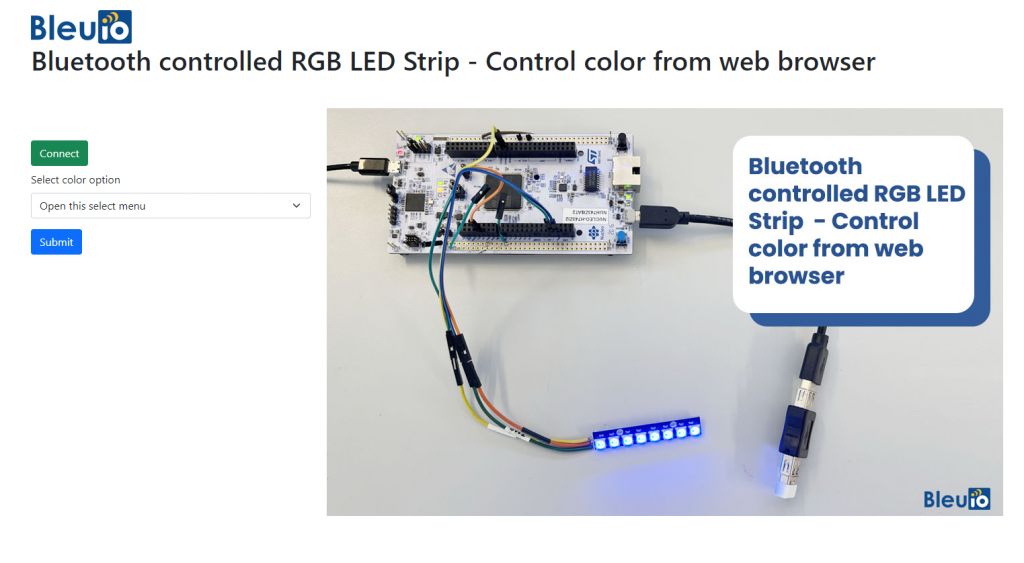
Control the colors from a web browser
Connect the BleuIO dongle to the computer. Run the web script to connect to the other BleuIO dongle on the STM32. The web script is available inside the source file. Now we can control the colors wirelessly.
For this script to work, we need
- BleuIO USB dongle connected to the computer.
- BleuIO javascript library
- Chrome 78 or later, and you need to enable the #enable-experimental-web-platform-features flag in chrome://flags
- A web bundler – (parcel js)
Create a simple Html file called index.html which will serve as the frontend of the script. This Html file contains some buttons that help connect and read advertised data from the remote dongle, which is connected to stm32.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>
<title>
Bluetooth controlled RGB LED Strip - Control color from web browser
</title>
</head>
<body class="mt-5">
<div class="container mt-5">
<img
src="https://www.bleuio.com/blog/wp-content/themes/bleuio/images/logo.png"
/>
<h1 class="mb-5">
Bluetooth controlled RGB LED Strip - Control color from web browser
</h1>
<div class="row">
<div class="col-md-4 pt-5">
<button class="btn btn-success mb-2" id="connect">Connect</button>
<form method="post" id="sendMsgForm" name="sendMsgForm">
<div class="mb-3">
<label for="msgToSend" class="form-label"
>Select color option</label
>
<select
class="form-select"
aria-label="Default select example"
name="msgToSend"
id="msgToSend"
required
>
<option selected>Open this select menu</option>
<option value="L=0">LED Off</option>
<option value="L=1">LED On</option>
<option value="L=RED">Set LED lights red</option>
<option value="L=GREEN">Set LED lights green</option>
<option value="L=BLUE">Set LED lights blue</option>
<option value="L=RAINBOW">
Set LEDs lights to different colors
</option>
</select>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<div class="col-md-8">
<img
src="https://www.bleuio.com/blog/wp-content/uploads/2022/09/bluetooth-controlled-rgb-led-strip-collor-control.jpg"
/>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
Create a js file called script.js and include it at the bottom of the Html file. This js file uses the BleuIO js library to write AT commands and communicate with the other dongle.
import * as my_dongle from 'bleuio'
const dongleToConnect='[0]40:48:FD:E5:2F:17'
document.getElementById('connect').addEventListener('click', function(){
my_dongle.at_connect()
document.getElementById("connect").disabled=true;
document.getElementById("sendMsgForm").hidden=false;
})
document.getElementById("sendMsgForm").addEventListener("submit", function(event){
event.preventDefault()
my_dongle.ati().then((data)=>{
//make central if not
if(JSON.stringify(data).includes("Peripheral")){
console.log('peripheral')
my_dongle.at_central().then((x)=>{
console.log('central now')
})
}
})
.then(()=>{
// connect to dongle
my_dongle.at_getconn().then((y)=>{
if(JSON.stringify(y).includes(dongleToConnect)){
console.log('already connected')
}else{
my_dongle.at_gapconnect(dongleToConnect).then(()=>{
console.log('connected successfully')
})
}
})
.then(()=>{
var theVal = document.getElementById('msgToSend').value;
console.log('Message Send '+theVal)
// send command to show data
my_dongle.at_spssend(theVal).then(()=>{
console.log('Message Send '+theVal)
})
})
})
});
The script has a button to connect to COM port on the computer. After connecting to the dongle , we should be able to control the colors of the LED strip.
To connect to the BleuIO dongle on the STM32, make sure the STM32 is powered up and a BleuIO dongle is connected to it.
Get the MAC address
Follow the steps to get the MAC address of the dongle that is connected to STM32
- Open this site https://bleuio.com/web_terminal.html and click connect to dongle.
- Select the appropriate port to connect.
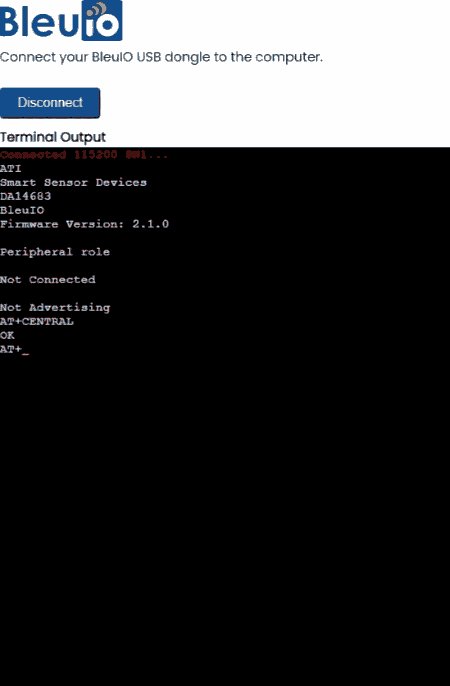
- Once it says connected, type ATI. This will show dongle information and current status.
- If the dongle is on peripheral role, set it to central by typing AT+CENTRAL
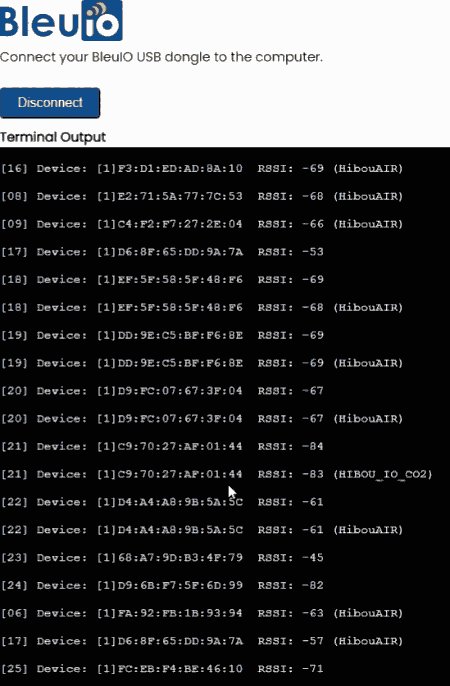
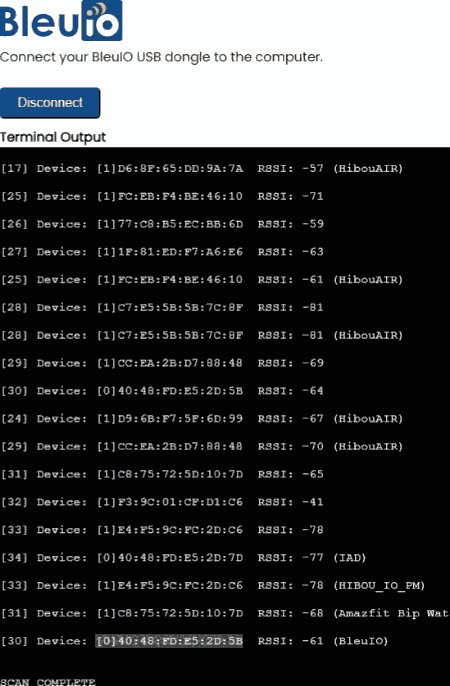
- Now do a gap scan by typing AT+GAPSCAN
- Once you see your dongle on the list ,stop the scan by pressing control+c
- Copy the ID and paste it into the script (script.js) line #2
Run the web script
You will need a web bundler. You can use parcel.js
Once parcel js installed, go to the root directory of web script and type “parcel index.html”. This will start your development environment.

Open the script on a browser. For this example we opened http://localhost:1234
You can easily connect to the dongle and update the LED strip.
The web script looks like this