Indoor Positioning Systems based on BLE Beacons
July 6, 2022A beacon is a Bluetooth Low Energy (BLE) transmitter, a “Thing” that is often talked about on the Internet of Things. The information can be received by devices with a Bluetooth connection (smartphones, computers, tablets or industrial gateways among others).
One of the biggest advantages of this wireless communication protocol, BLE, is its low energy consumption, which gives these beacons a long battery life.
Who uses beacons?
Beacons have so far and primarily been used in retail to attract customers to a loyal behaviour, by collecting points or by sending them a promotional offer, the customer experience can be improved. This type of connected object has been used for many years in a varied number of industries and the industry is really starting to adopt the technology.
Indoor positioning
There are many use cases for Bluetooth Beacons. This article discusses the indoor positioning system.
There are many reasons an individual or organisation would be interested in indoor positioning. From improving the ease of navigation, finding what you’re looking for, delivering/receiving targeted location-based information, improving accessibility, accruing valuable data insights and much more.
Bluetooth Low Energy (BLE) signals from battery-driven beacons are at the soul of indoor location technology. It’s one of the most recognised technologies that has appeared for indoor positioning and has become industry-standard available recently. It uses BLE beacons (or iBeacons) that are affordable, small, has a long battery life, and do not need an external energy source. The device (smartphone/ watch etc.) detects the signal from the beacon and can approximately calculate the distance to the beacon, therefore calculating a user’s indoor location.
A script on BLE beacons based indoor positioning system
Many manufacturers make compatible BLE Beacons because BLE is an open industry standard. Manufacturers do vary in terms of quality, battery life, signal stability, and how they package the beacons. For this Indoor positioning example project, we are going to use Close Beacon to determine users location.
Instructions
- At first, we place Close Beacon in different rooms and note their mac address.
- When we do a GAP SCAN, we will notice the close beacons on the list along with other devices.
- We filter out the close beacons and sort them by RSSI.
- We pick the first device from the list and match it with the MAC address
- Finally, we print out the name of the location of Close Beacon.
Requirements
- BLE USB dongle BleuIO (Get BleuIO)
- Close Beacon (Get Close Beacon)
- To run the script, we need a web application bundler. I have used parceljs for this project. https://parceljs.org/getting-started/webapp/
Steps
- First, we connect the BleuIO USB dongle to our computer.
- Get the BleuIO JavaScript library from NPM.
- Create a simple Html file that contains buttons to connect to the dongle using a serial port and show the response on the screen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Indoor positioning</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor"
crossorigin="anonymous"
/>
</head>
<body>
<div class="container mt-5">
<h2>Indoor Positioning</h2>
<br />
<div class="row">
<div class="col-md-6">
<button id="connect" class="btn btn-success">Connect</button>
<button id="checkLocation" class="btn btn-warning ms-5" disabled>
Get Location
</button>
<br />
<br />
<div id="loading" style="display: none">
<img src="./loading.a13f9403.gif" alt="" width="20" /> Finding your
location
</div>
<div id="theLocation"></div>
</div>
<div class="col-md-6">
<img src="indoor positioning example bluetooth beacon.jpg" alt="" />
</div>
</div>
<script src="./script.js"></script>
</div>
</body>
</html>
- Create a js file that communicates with the dongle and processes the response to determine the user’s current location.
import * as my_dongle from 'bleuio'
document.getElementById('connect').addEventListener('click', function(){
my_dongle.at_connect()
document.getElementById('checkLocation').removeAttribute("disabled");
})
//List of Close Beacons and their name based on mac address
let beaconArray={
"Conference Room":"[D0:76:50:80:00:3A]",
"Entrance":"[D0:76:50:80:00:97]",
"SSD lab":"[D0:76:50:80:0B:9D]",
"IAD lab":"[D0:76:50:80:0F:49]",
"Office":"[D0:76:50:80:02:30]",
}
document.getElementById('checkLocation').addEventListener('click', function(){
document.getElementById("loading").style.display = "block";
document.getElementById('connect').setAttribute("disabled","");
// put the dongle on central role ,so that we can scan
my_dongle.at_central().then(()=>{
//enable rssi for the scan response
my_dongle.at_showrssi(1).then(()=>{
//filter advertised data , so it only shows close beacon on the response
my_dongle.at_findscandata('9636C6F7',6).then((data)=>{
//convert array string to array of object with key value
const formated = data.map((item) => {
if(item.length>30){
const splitted= item.split(' ');
let mac=splitted[2]
let rssi=splitted[1]
return { mac,rssi};
}
});
//sort based on rssi value
formated.sort((a, b) => parseInt(b.rssi) > parseInt(a.rssi) && 1 || -1)
// get the name of the close beacon by mac address
let locationName=Object.keys(beaconArray).find(key => beaconArray[key] === formated[0]['mac']);
document.getElementById("loading").style.display = "none";
// print out the location
document.getElementById("theLocation").innerHTML = "You are at <strong>"+locationName+"</strong";
})
})
})
})Source code
Source code is available on Github
https://github.com/smart-sensor-devices-ab/indoor_positioning.git
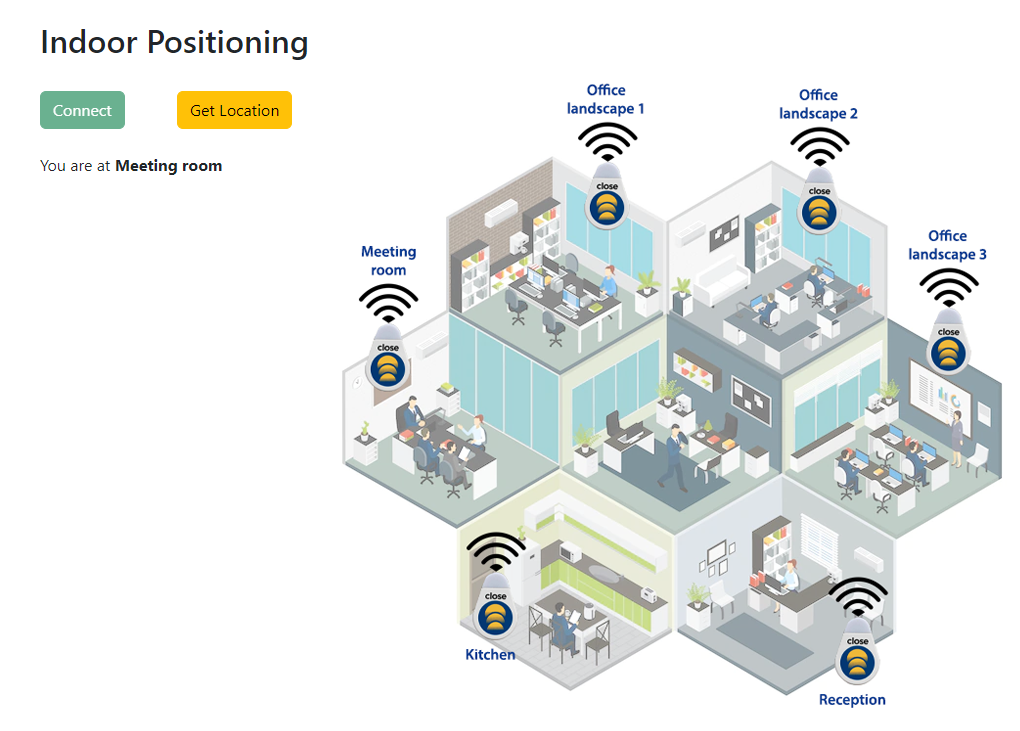
Output